BotDetect CAPTCHA ASP Classic Code Examples (BotDetect ASP v4.x; discontinued)
First Time Here?
Check the BotDetect Developer Crash Course for key integration steps.
The >BotDetect ASP Classic Captcha installations include a number of code examples which can help you get started with integrating BotDetect in your Classic ASP applications and configuring various Captcha options.
Table of Contents
- BotDetect ASP Captcha code examples installation
- BotDetect ASP Captcha integration examples
- BotDetect ASP Captcha configuration examples
- BotDetect ASP Captcha troubleshooting examples
BotDetect CAPTCHA ASP Classic Code Examples Installation
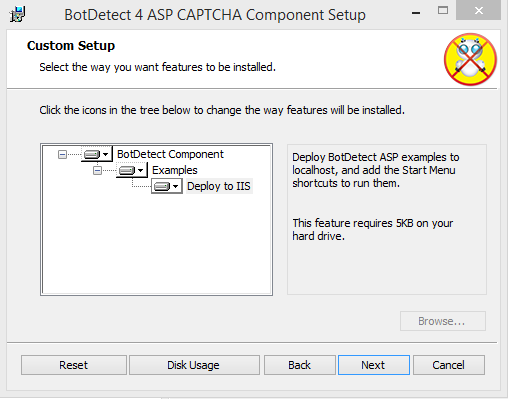
When you run the BotDetect ASP Captcha component setup package, you'll be given a choice of features to install:

Note that:
- By default, all features are selected
- Selecting
Examplesinstalls the BotDetect web application files – demos and samples source code. - Selecting
Deploy to IISdeploys the BotDetect web applications tolocalhost, creating IIS applications running in a separate application pool. - If setup detects that you don't have IIS and .NET Framework version 2.0 or newer (required since the Captcha COM component used for Captcha image and sound generation is a .NET component) installed on the machine, the
Deploy to IISoption won't be shown.
When the web applications are installed, you can view their source code in the BotDetect installation folder and run them using the provided Start Menu shortcuts:
| Default Installation Folder | Start Menu Shortcut |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp | Start -> Programs -> Captcha Inc -> BotDetect 4 CAPTCHA Component -> ASP -> Web Applications |
BotDetect ASP CAPTCHA Integration Code Examples
Integration code examples show how to integrate BotDetect in your ASP applications.
- ASP Basic Captcha Code Example
- ASP Form Captcha Code Example
- ASP Login Captcha Code Example
- ASP jQuery Validation Captcha Code Example
ASP Basic CAPTCHA Code Example
This code example shows the most basic source code required to protect an ASP form with BotDetect Captcha and validate the user input.
It can be used as a starting point when you are first learning how to use BotDetect.
| Default Source Code Folder | Online Source |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp\AspBasicCaptchaExample |
ASP Form CAPTCHA Code Example
This code example shows how to add BotDetect Captcha protection to a typical ASP form.
Captcha validation is integrated with other form fields validation, and only submissions that meet all validation criteria are accepted.
This kind of validation could be used on various types of public forms which accept messages, and are at risk of unwanted automated submissions.
For example, it could be used to ensure bots can't submit anything to a contact form, add guestbook entries, blog post comments or anonymous message board / forum replies.
| Default Source Code Folder | Online Source |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp\AspFormCaptchaExample |
ASP Login CAPTCHA Code Example
This code example shows how to add BotDetect Captcha validation to simple ASP login forms.
To prevent bots from trying to guess the login info by brute force submission of a large number of common values, the visitor first has to prove they are human (by solving the Captcha), and only then is their username and password submission checked against the authentication data store.
Also, if they enter an invalid username + password combination three times, they have to solve the Captcha again. This prevents attempts in which the attacker would first solve the Captcha themselves, and then let a bot brute-force the authentication info.
| Default Source Code Folder | Online Source |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp\AspLoginCaptchaExample |
ASP jQuery Validation CAPTCHA Code Example
This code example shows how to integrate BotDetect ASP Classic Captcha validation with jQuery Validation client-side form validation.
Client-side validation is not secure by itself (it can be bypassed trivially by bots that don't execute JavaScript at all), so the sample shows how the protected form action must always be secured by server-side Captcha validation first, and uses client-side validation only to improve the user experience.
| Default Source Code Folder | Online Source |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp\AspJQueryValidationCaptchaExample |
BotDetect ASP CAPTCHA Configuration Code Examples
Captcha configuration code examples code examples show how to use particular BotDetect Captcha options in your Classic ASP applications
- ASP Captcha Application Config Settings Code Example
- ASP Captcha Client-side Workflow Settings Code Example
- ASP Captcha Form Object Settings Code Example
- ASP Captcha Request Dynamic Settings Code Example
ASP Application Config Settings Code Example
This code example shows how to configure Captcha challenges by overriding Captcha library defaults in application configuration files.
BotDetect allows user-defined customization of many Captcha options through a special CaptchaConfig.asp file, which should be placed in the same folder as the BotDetect.asp include used by your ASP forms.
Captcha settings from this configuration file will apply to all Captcha challenges shown on forms including that particular copy of BotDetect.asp, and will act as defaults with which all Captcha objects will be created. This makes configuration file settings the simplest and most convenient way of Captcha customization for most use cases.
The BotDetect.asp file used in this code example contains detailed descriptions and explanations of the many customizable Captcha options exposed by the BotDetect ASP Captcha configuration API.
| Default Source Code Folder | Online Source |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp\CaptchaApplicationConfigSettingsExample |
ASP Captcha Client-side Workflow Settings Code Example
This code example shows how to use custom BotDetect client-side events to execute user-defined JavaScript code at various stages of the Captcha challenge workflow.
Client-side Captcha object initialization, Captcha image reloading, Captcha sound playback, built-in Captcha Ajax validation, and Captcha help link clicks all have a number of related client-side "events" and hooks where user-defined client-side callbacks can be injected.
User code can be associated with Captcha workflow events using the BotDetect.RegisterCustomHandler() function, as shown in the example JavaScript code.
Loading the form will initialize the client-side Captcha object (created by the BotDetect.Init() JavaScript call included in Captcha markup), and result in the PostInit event.
Clicking the Captcha sound icon will result in the PrePlaySound event before the audio elements are added to the page DOM. There is no PostPlaySound event since not all browsers allow user callbacks when browser sound playing finishes.
Clicking the Captcha reload icon will result in PreReloadImage and PostReloadImage events, executed before and after the Http request loading the new Captcha image from the server.
Clicking the Captcha image (i.e. the included Captcha help link) will result in the OnHelpLinkClick event.
Typing in a Captcha code and clicking the Validate button will first result in the PreAjaxValidate event, and later in either AjaxValidationFailed or AjaxValidationPassed depending on whether the server responds that the typed-in Captcha code was correct or not. In case of Ajax asynchronous request errors, AjaxValidationError will be called.
| Default Source Code Folder | Online Source |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp\CaptchaClientSideWorkflowSettingsExample |
ASP Captcha Form Object Settings Code Example
This code example shows how to configure Captcha challenges by setting Captcha object properties in ASP form source.
Multiple ASP forms within the same ASP website can be protected by BotDetect Captcha challenges: e.g. you could include BotDetect.asp in both your Contact form and Registration form source.
To function properly, separate Captcha challenges placed on each form should have different names (CaptchaId values sent to the Captcha object constructor, Captcha1 and Captcha2 in this example), and can use completely different Captcha settings.
Even multiple Captcha instances placed on the same form won't interfere with each other's validation and functionality. And if a user opens the same page in multiple browser tabs, each tab will independently validate the shown Captcha code.
Shared Captcha settings should always be placed in the CaptchaConfig.asp application configuration file, and only diverging settings set through Captcha object instance properties in form code, to avoid code duplication.
Settings that affect only Captcha container markup generation take effect immediately (changing Captcha.Html output), but settings that affect Captcha challenge (image or sound) generation in separate Http requests need to be saved in ASP Session state when set through Captcha object instance properties in form source, consuming server resources and reverting to defaults when the ASP Session expires.
Please note that if configured values are dynamic (e.g. BD randomization or other function calls in form code), they will be re-calculated only when the form is reloaded (form code is executed). For example, Captcha ImageStyle randomized in ASP form source will not change on each Captcha Reload button click, but only on each form load.
| Default Source Code Folder | Online Source |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp\CaptchaFormObjectSettingsExample |
ASP Captcha Request Dynamic Settings Code Example
This example shows how to dynamically adjust Captcha configuration, potentially on each Http request made by the client.
Any ASP code setting Captcha properties in the CaptchaConfig.asp file will be executed not only for each protected form GET or POST request (like Captcha configuration code placed in form source would be), but also for each each GET request loading a Captcha image or sound, or making an Ajax Captcha validation call.
If configured values are dynamic (e.g. BD randomization or other function calls in CaptchaConfig.asp code), they will be re-calculated for each Captcha challenge generated. For example, Captcha ImageStyle randomized in CaptchaConfig.asp code will change on each Captcha reload button click.
This means your code can reliably keep track of visitor interaction with the Captcha challenge and dynamically adjust its settings. Also, while CaptchaConfig.asp settings apply to all Captcha instances by default, you can also selectively apply them based on CaptchaId.
To show an example of the possible dynamic Captcha configuration adjustments, this code example increases the difficulty of the Captcha test if the visitor associated with the current PHP Session fails a certain number of Captcha validation attempts, and also sets the Captcha locale to Chinese for requests from a certain IP range.
| Default Source Code Folder | Online Source |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp\CaptchaRequestDynamicSettingsExample |
BotDetect ASP CAPTCHA Troubleshooting Code Examples
Captcha troubleshooting code examples show how to troubleshoot Captcha issues that might arise in your Classic ASP applications
ASP Captcha Built-In Troubleshooting Code Example
This code example shows how to use the BotDetect Troubleshooting helper to debug Captcha issues.
This helper can help diagnosing and resolving any BotDetect issues you might encounter on your servers.
| Default Source Code Folder | Online Source |
|---|---|
| C:\Program Files\Captcha Inc\BotDetect 4 CAPTCHA Component\Asp\WebApp\CaptchaTroubleshootingExample |
Please Note
The information on this page applies to a discontinued version of BotDetect™ ASP CAPTCHA (v4.x)
Current BotDetect Versions
-
BotDetect ASP.NET CAPTCHA
2019-07-22v4.4.2 -
BotDetect Java CAPTCHA
2019-07-22v4.0.Beta3.7 -
BotDetect PHP CAPTCHA
2019-07-22v4.2.5












